How to optimize button microcopy
7 suggestions with examples
Microcopy (as the name suggests) is the small group of words — copy — found on websites, applications, and products. According to Roberts (2017), it has three main roles:
motivate a user to take action
help guide the user
provide feedback on the actions taken
Examples of microcopy can be found on forms, fields, labels, pop-ups, and buttons. It is a relatively new term and concept that was coined in 2009 by Joshua Porter in his blog post “Writing microcopy”. In his work, he suggested that the entire user experience could be changed by adding a few words in the right place at the right time.
In order to design effective microcopy, we need to take into consideration the way users process information and read text. According to a number of NN/g studies:
Eye-tracking research showed that “scanning text is an extremely common behavior for higher-literacy users”.
Users read only about 20% of the text on the average page.
Combining concise, scannable, and objective copy can lead to a significant improvement in usability (between 124% and 159%) by increasing user performance and satisfaction
Characteristics of effective microcopy
According to Bhatt:
“Effective UX microcopy is characterized by the following: a) it is clear, concise, and easy to understand, b) it takes on the voice and tone of the brand, c) it fits in visually and feels like a part of the design”
Effective microcopy fills a need, answers a question, or builds empathy (depending on the product in question), and develops trust. It should motivate users to take an action (e.g., registering for an account, completing a booking). Finally, good microcopy anticipates and addresses user issues (e.g., by preventing errors).
Research has found that microcopy “alleviates the user’s worries, provides helpful error messages, supplies unambiguous language, and helps provide context to user actions”.
A number of practices that can help improve button microcopy are listed below:
1. Use action verbs
Action verbs should be used instead of generic words. Yes/No should be avoided as they can be ambiguous and confusing to users.
Users have to read the dialog before they can take action. As discussed earlier, research has shown that most users scan the page for relevant information and don’t read all the information provided. This means that if they skip or misread the dialog, they’ll end up pressing the wrong button. Using passive labels forces users to do more work. By confirming the action on the button text, we reduce the chances of errors and require less effort from the users.
This can be seen in the example below (inspired by UX movement). When the dialog text is blocked so that only the buttons are visible, the button labels are the only information available to the user. Action verbs allow them to take action, but the buttons that use “Yes/No” labels don’t. Action verb button labels are more task-efficient and prevent user errors.
2. Use task-specific language
Button copy should match the action. The buttons we use should always clearly describe what action the user takes when they click them. If users are unsure or surprised by what happens after clicking a button, something could be wrong with the microcopy.
A good example of this is the word “submit” which is a term that could be used for most buttons. As Anthony from UX Movement suggests: “When users read it, it’s unclear what happens because the label is not specific to the task” As a result, users question what the result of their action will be. A way to avoid this is by using a button label that describes the result of the user’s task.
This can be achieved by using task-specific words instead of generic labels. This provides clarity to users and gives them certainty to act. Remember, users usually scan the page for relevant information. To improve the UX, the form button should describe exactly what the user is doing in their task. For example, if they’re deleting a photo, a button that says ‘Delete’ tells users that clicking the action button will delete the photo. It’s clear and specific to their task (see example below).
3. Consistency
When writing copy for buttons, it is important to keep consistency. Research has shown that consistency enables users to build an accurate mental model of the way a product works, so they end up having better UX. Deciding on specific rules for microcopy can help with this. For example, you can:
Choose amount of words: How many words on average should different components have? One, two, or more words per button.
Choose case: Capitalization should be consistently used throughout the product. You can choose between sentence case, title case, upper case, or lower case (more on that later…)
Label structure: You need to decide on a structure for labels. Are they including only a verb or a combination of verbs and nouns (e.g. ‘verb’ + ‘noun’, or ‘verb’, or ‘verb’ + a + ‘noun’)?
Agree on the meaning of certain words: subtle differences in word choice can have an impact on the UX. For example, as reported by Tobias van Schneider both “Request pricing” and “Get a quote” describe the same action but can produce different results depending on the product.
4. Use microcopy for transparency
Sometimes digital products can raise concerns for security and privacy reasons(e.g., users are asked for sensitive information). Microcopy can help us in these cases by alleviating the user’s potential concerns and building trust with them.
For example, if people feel insecure or suspicious while making a transaction, they can end up not completing their actions.
Bhatt provides some example scenarios:
Asking users for too much personal information
Unspecified details about guarantee/warranty/replacement of the product
Asking for credit card details for free trial subscriptions
Effective microcopy can inform the user why the information is being asked and how it will be used — C.Bhatt
A good example of this is shown below; Airbnb informs users that they “won’t be charged yet” by clicking reserve.
5. Avoid Jargon
Effective microcopy should be conversational. Jargon and technical system details (e.g., errors codes) should not be used. Users should feel like they are talking to another human being, not a machine. Roberts suggests that “microcopy should use plain language and consist of the least number of words”. This means that we should avoid using jargon unless it’s necessary. This is something that is hard to achieve due to the familiarity we have with the products we work on and with specific terminology that we encounter on a daily basis. A way to combat this problem is by testing microcopy with users — do they understand the language we use?
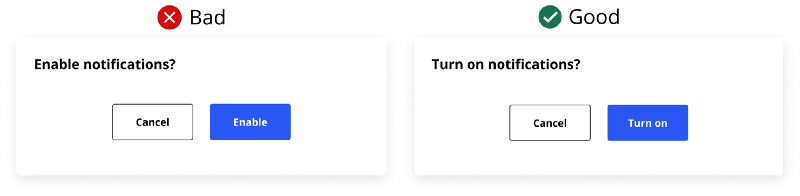
An example of this is displayed below. Users are more likely to be familiar with the term “turn on” compared to “enable”.
6. Pay attention to capitalization
According to Vaishnav Shravan “Capitalization is a tool in UX writing to improve comprehension and consistency of text elements and it needs to be given due importance”. The most popular types of capitalization are the following: sentence-case (capitalize only the first letter of a sentence and the proper nouns), title-case (Capitalise the First Letter of Every Word in a Sentence Except the Articles, Conjunctions, and Propositions), and upper-case (CAPITALIZE EVERY LETTER).
The appropriate style of capitalization depends on your product — you can read more about this here. In general, if you’re writing internationally-targeted content, use sentence case as it’s better for internationalization (unless the product is aimed at American audiences). Title case can be used for titles/subtitles/label texts (<4 words). In most cases (pun intended), it’s best to decide on a single format for consistency.
7. Know your user
Good microcopy is supposed to inform and assist the users while they are using your product. To achieve this, it is important to know who they are and understand their needs. User-testing is necessary. As a result, effective microcopy should be tested. User interviews can help us understand our users better and A/B testing can be used to determine which variations of microcopy have the greatest effect on UX.
Sources
Title case vs sentence case in UX writing
Breaking down the pros & cons of using Title or Sentence case when writing UX copy.uxdesign.cc
5 Rules for Choosing the Right Words on Button Labels
What your buttons say is as important as how they look. Using the wrong words on your button labels cause users…uxmovement.medium.com
16 Rules of Effective UX Writing
by Nick Babichuxplanet.org
Writing UX copy for buttons and links - DESK Magazine
This is an excerpt from our upcoming UX Writing book, exploring how we (as designers and copywriters) can write copy…vanschneider.com
Words and Actions - A Guide to Microcopy
What would happen if words were banned from apps and websites? There'd be UX chaos and catastrophe on a global scale…www.toptal.com
How People Read Online: The Eyetracking Evidence | NN/g Report
Content is the core of building positive relationships with users. However, we know that people don't read digital…www.nngroup.com